Healthguru.com is the highest-trafficked site for health video content, and features various video-interaction products as well as a platform for partner sponsorships. Have a look at here at Healthguru.com
Problem
Healthguru was a late-stage startup that was looking to sell within a year; however, the site and products were badly outdated in aesthetics, ux and mobile capability. They had never had a UX designer working on any of their products and they needed to, not only update their site, but find a way to take their sizable library of video content and create apps to take advantage of the growing tablet market.
Approach
As the leader of the product team's design and UX strategy initiative, I conducted a comprehensive evaluation of the site and all products, before working closely with the product content, and development teams to craft a newly refurbished, fully responsive site, as well as a suite of apps. The goal of this work was to create simple, elegant, intuitive user experiences that would assist those in need, in finding their way to this valuable, expert-produced health information. While there were challenges in getting a newly-created product design team to integrate seamlessly with entrenched development/content teams, I was able to successfully manage the process of creating a modern, responsive site and apps as well as numerous prototype products that enabled the signing of a number of lucrative partnerships.
Impact
I successfully helped facilitate the sale to Kitara Media with the newly designed responsive site and products. Deployment of the responsive site led to 60% higher engagement. The new product concepts that we prototyped helped foster a 50% increase in partnerships.
Site: Before/After
The product team was tasked to redesign the entire Healthguru site from the ground up. The site had to be responsive, and a number of complex interactive video modules had to be prototyped and iterated on.
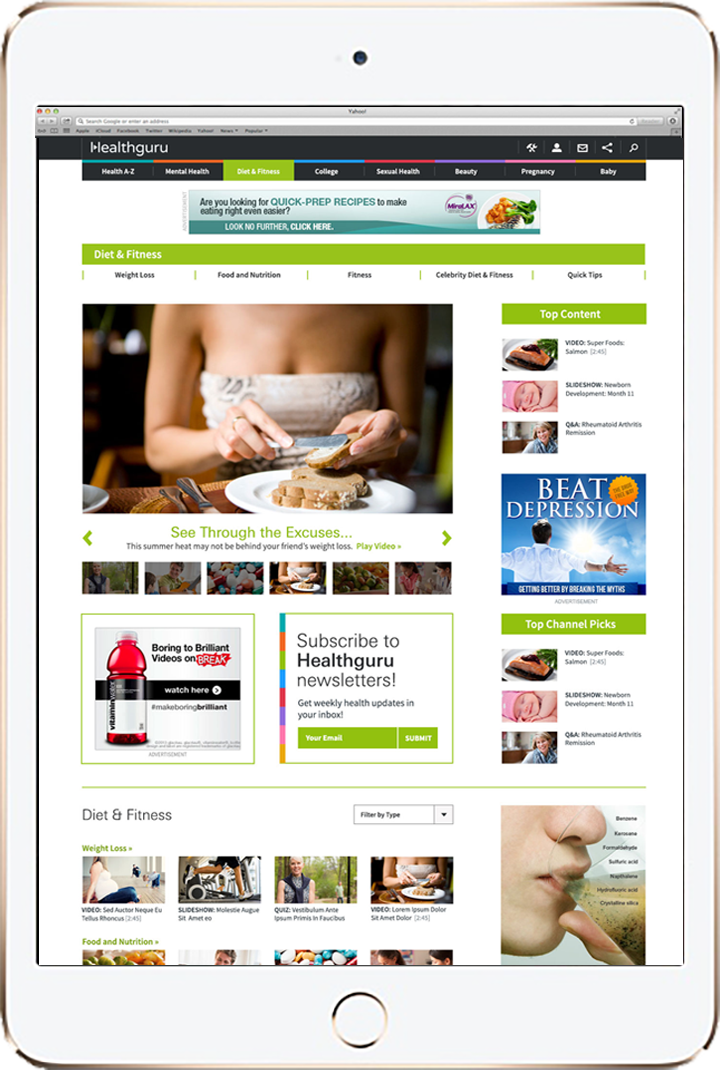
Original Design
Revised Design
UX Design Artifacts
The process of redesigning the Healthguru site went beyond a simple UX/aesthetic refurbishing; it was part of a comprehensive rethinking of the entire product suite and how this would scale over the long term and integrate with partner considerations as well as apps utilizing the same content. This was explored through a number of UX diagrams, user flows and artifacts.
This user flow diagram outlines a rethinking of entire platform functionality. Specifically, this indicates how a partner could add a Healthguru video widget to their site.
This user flow diagram outlines how a user would search for videos through the Healthguru app.
This Persona shows the features of "Courtney," a "core user" of Healthguru's health video products.
This diagram shows the product ecosystem of the entire Healthguru platform when integrated with a sponsoring partner.
Site Prototype: Wireframes
Various iterations of wireframes for the new site were developed and tested before final visual designs were created on top of them. Essentially the entire original design of the site was scrapped and all of the products, components and interactions were re-conceptualized from the ground up.
User account landing page wireframe
User account playlist page wireframe
User account registration page wireframe
Account registration page with validation
User quiz completion page wireframe
User quiz page wireframe
User account login page wireframe
Q&A page 2nd iteration wireframe
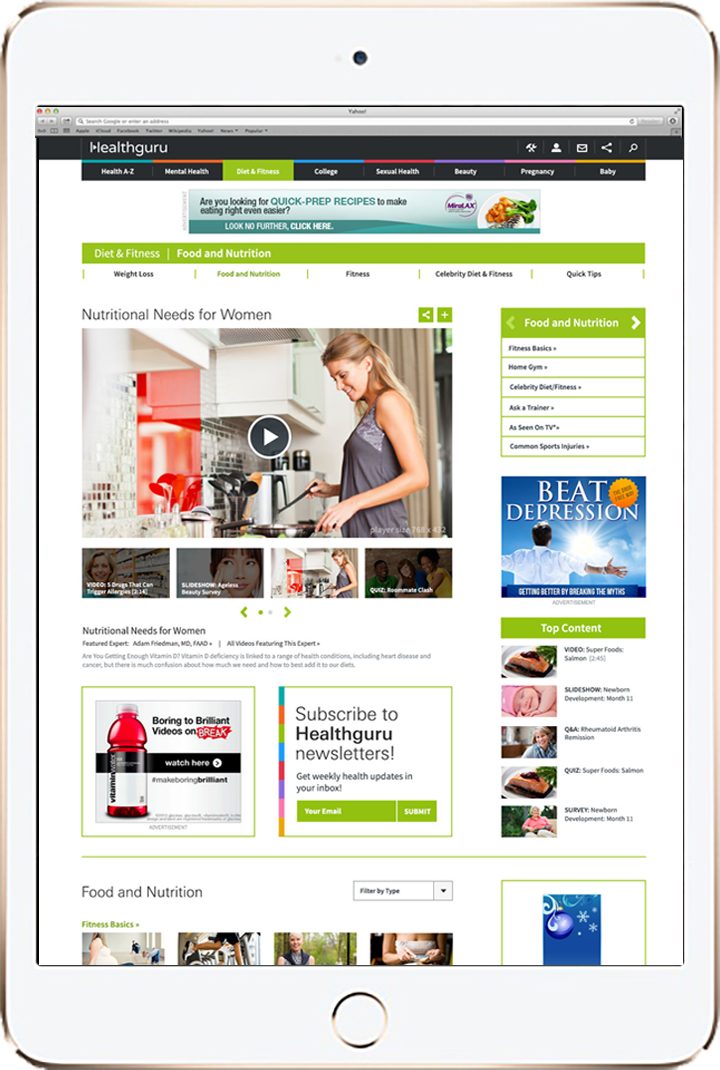
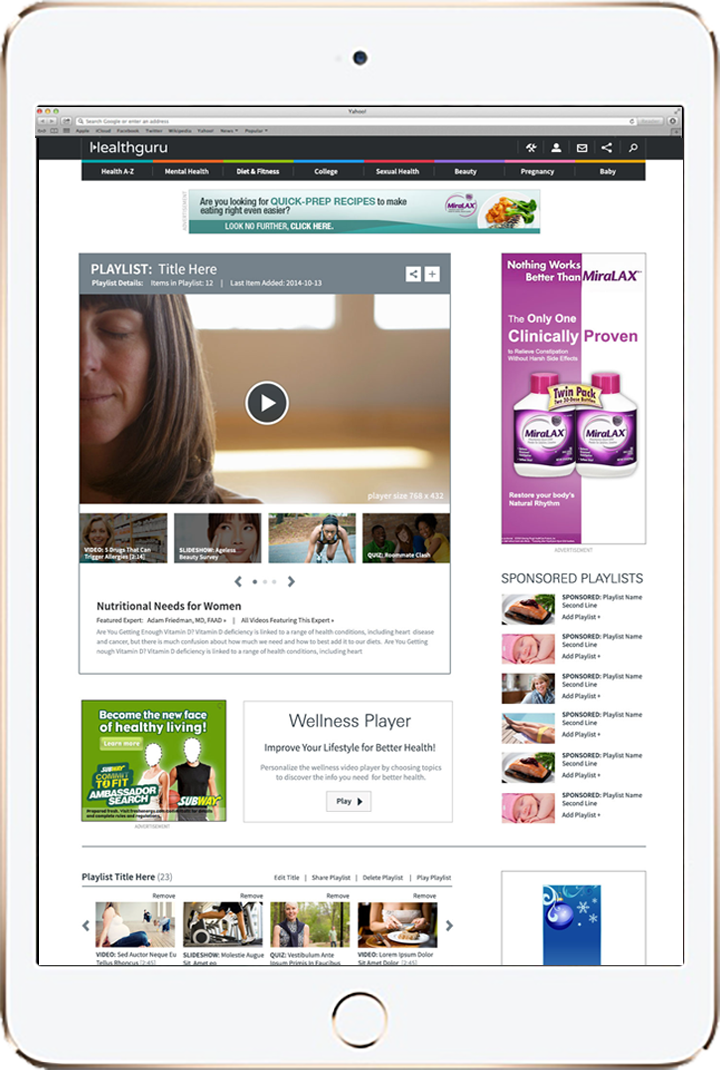
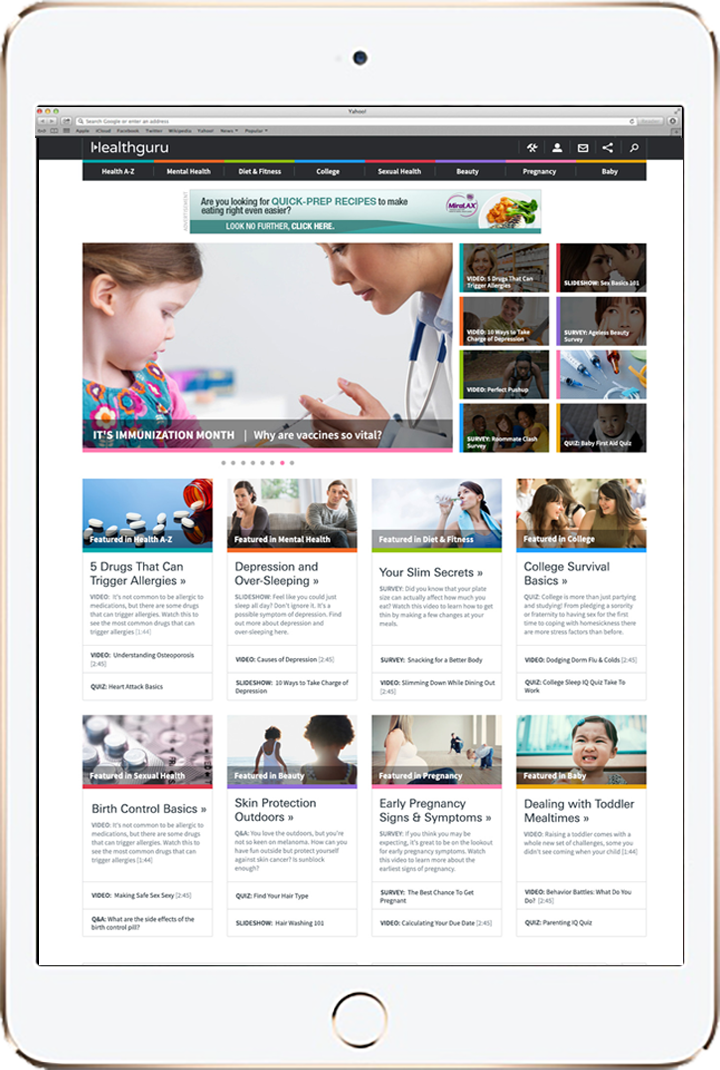
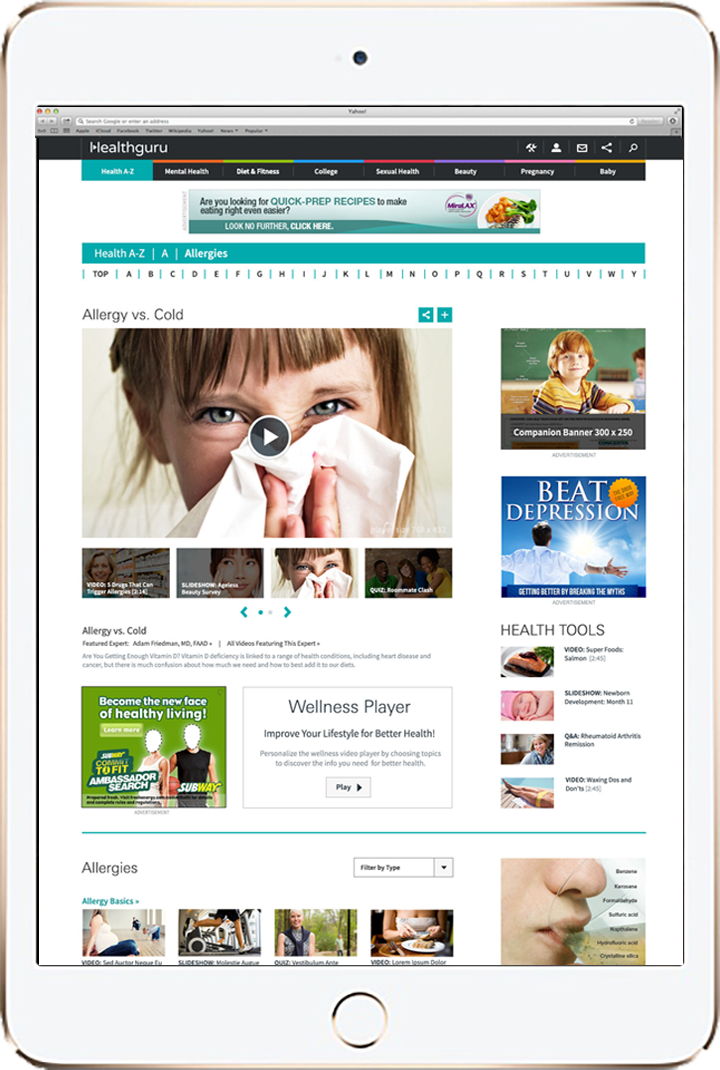
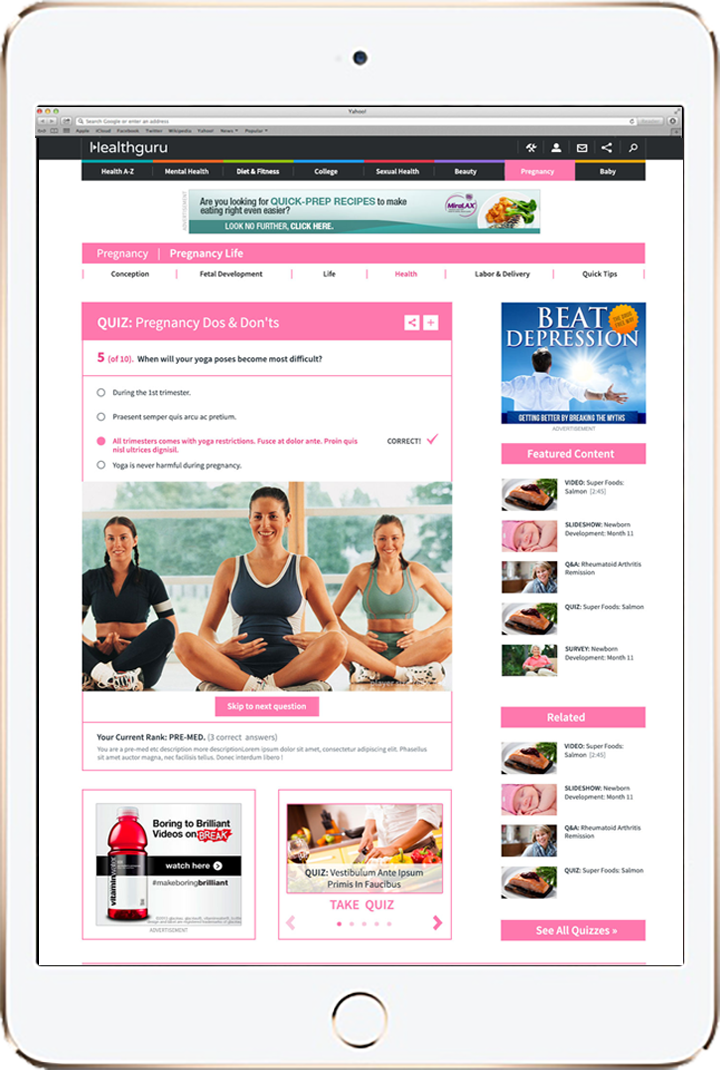
Site Prototype: Visual Design
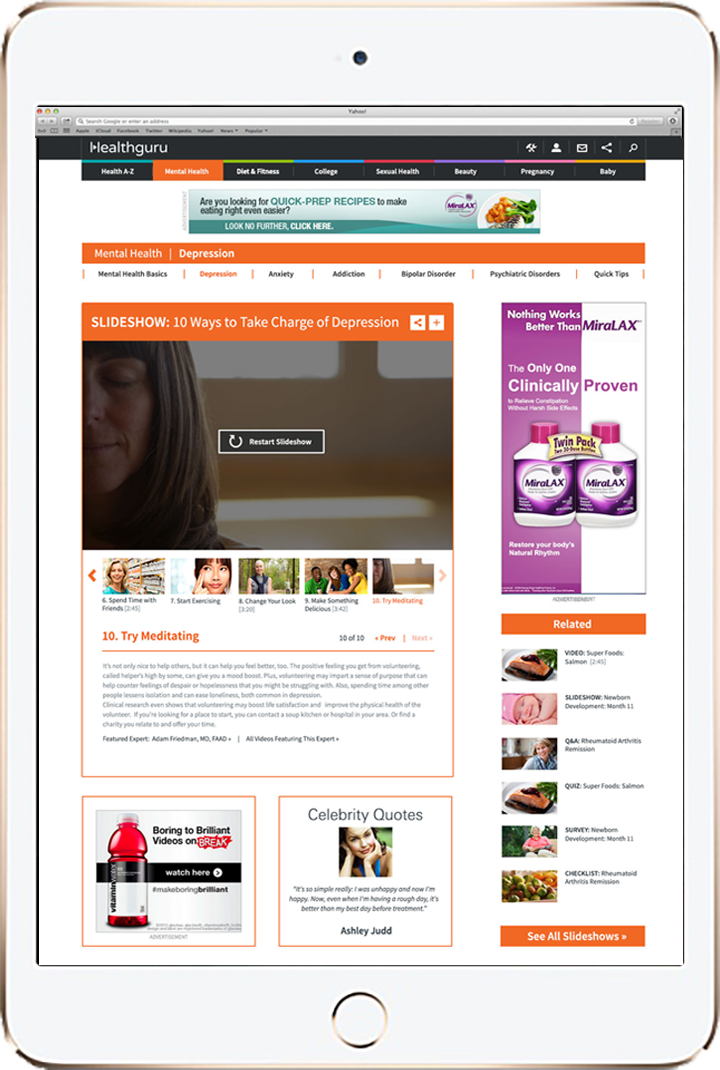
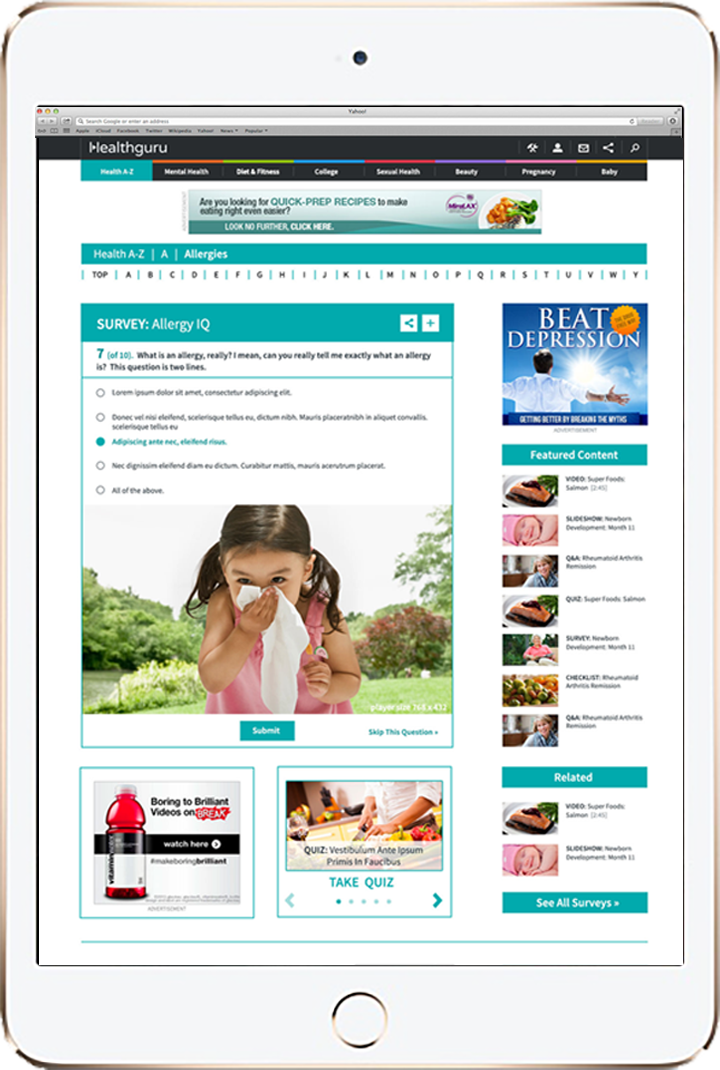
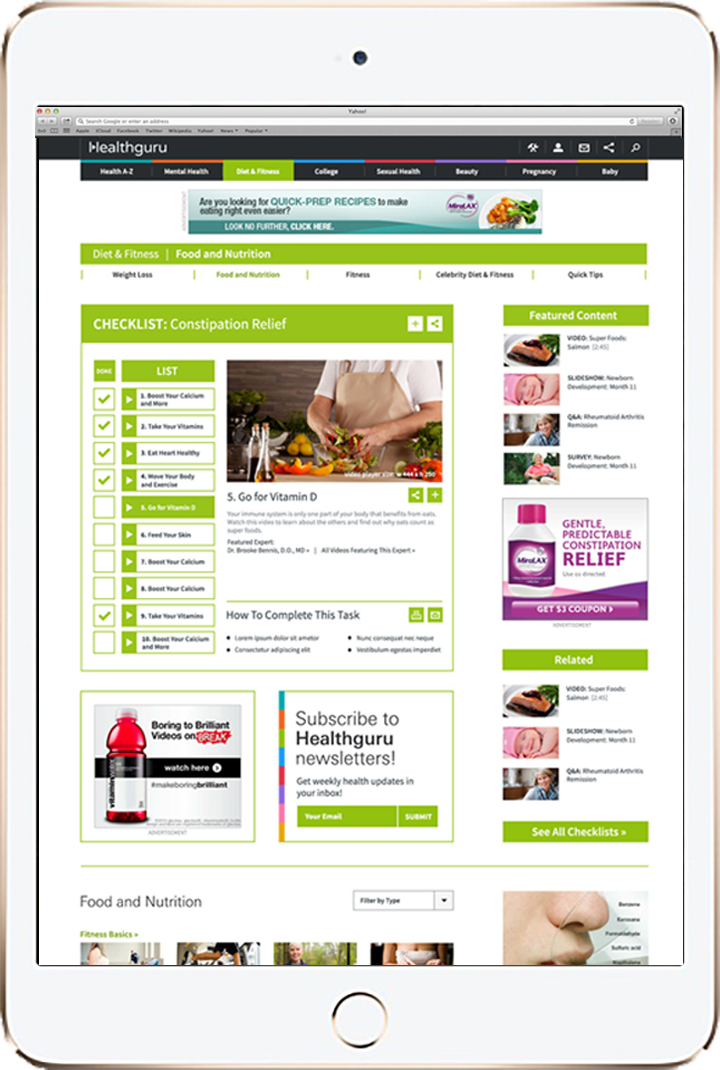
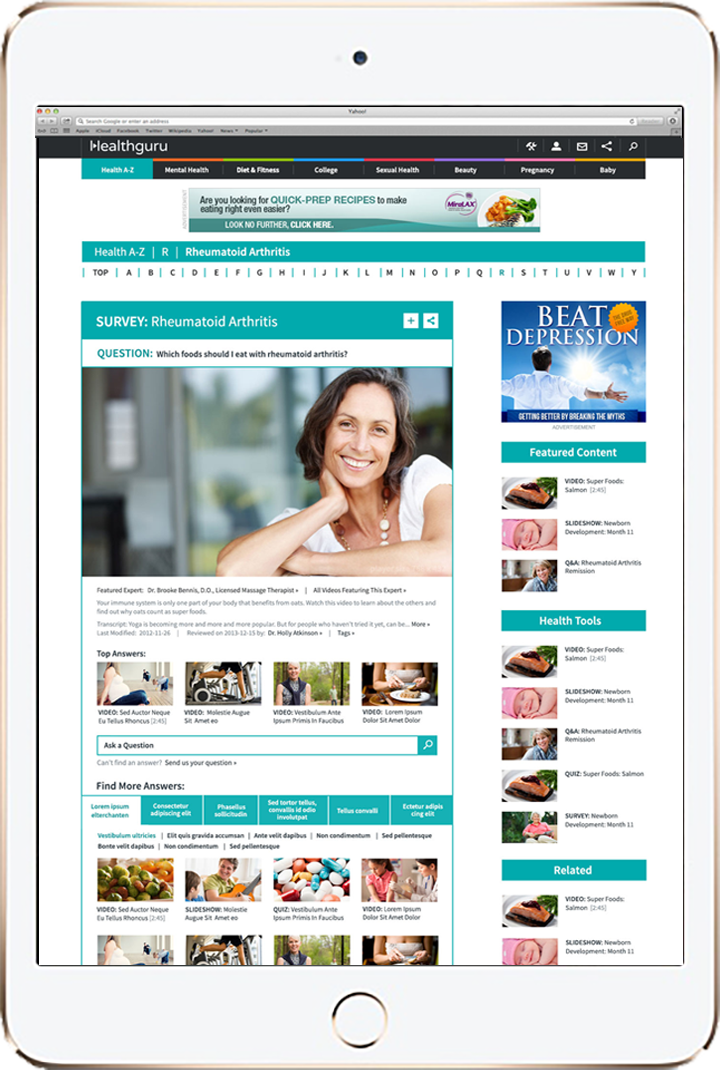
This prototype shows the visual design of the wireframes for the site design that, it was decided, would be optimized for tablet viewing, which data indicated was a large percentage of Healthguru users.










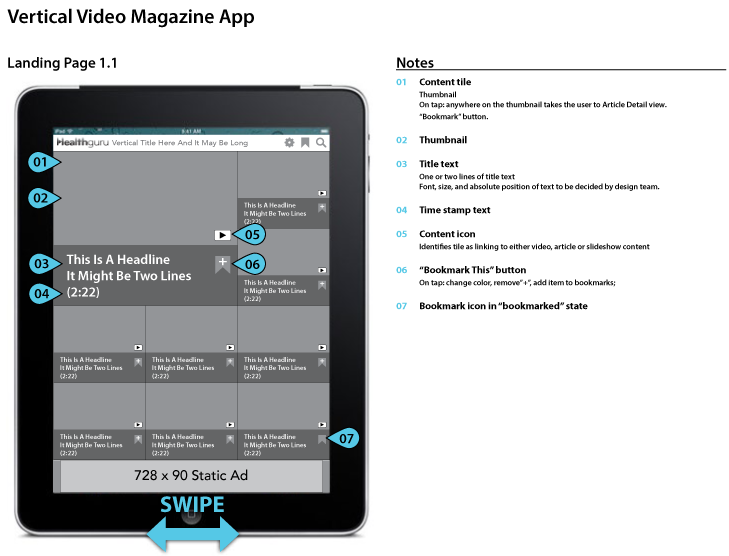
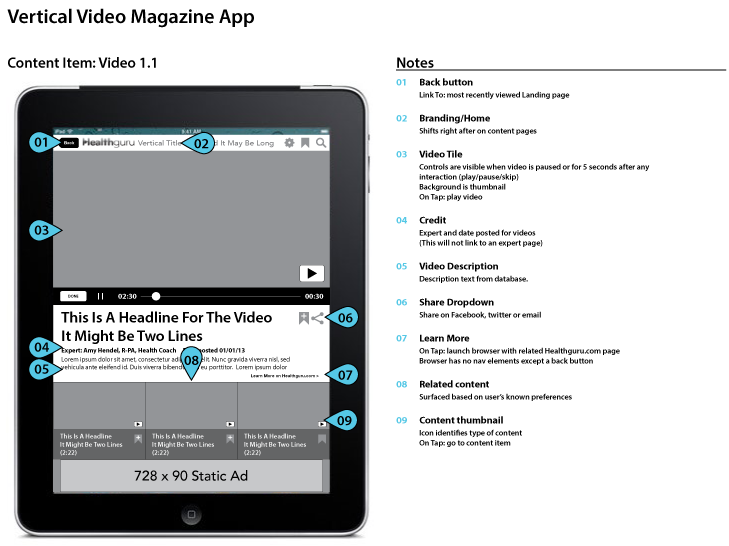
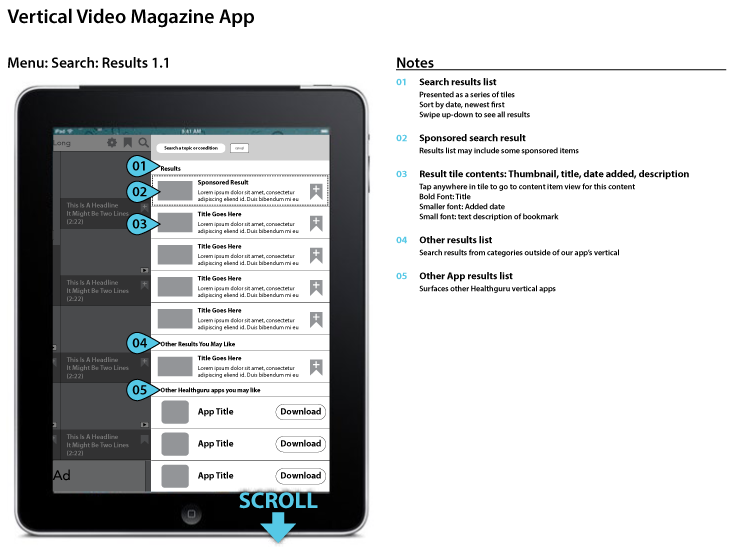
App Prototype: Wireframe
As the design for the revised Healthguru site began to take shape, it influenced the design of a companion app which utilized the same content but took the form of a more tablet-friendly "magazine" user experience. Here are some pages from the wireframe prototype design catalog.



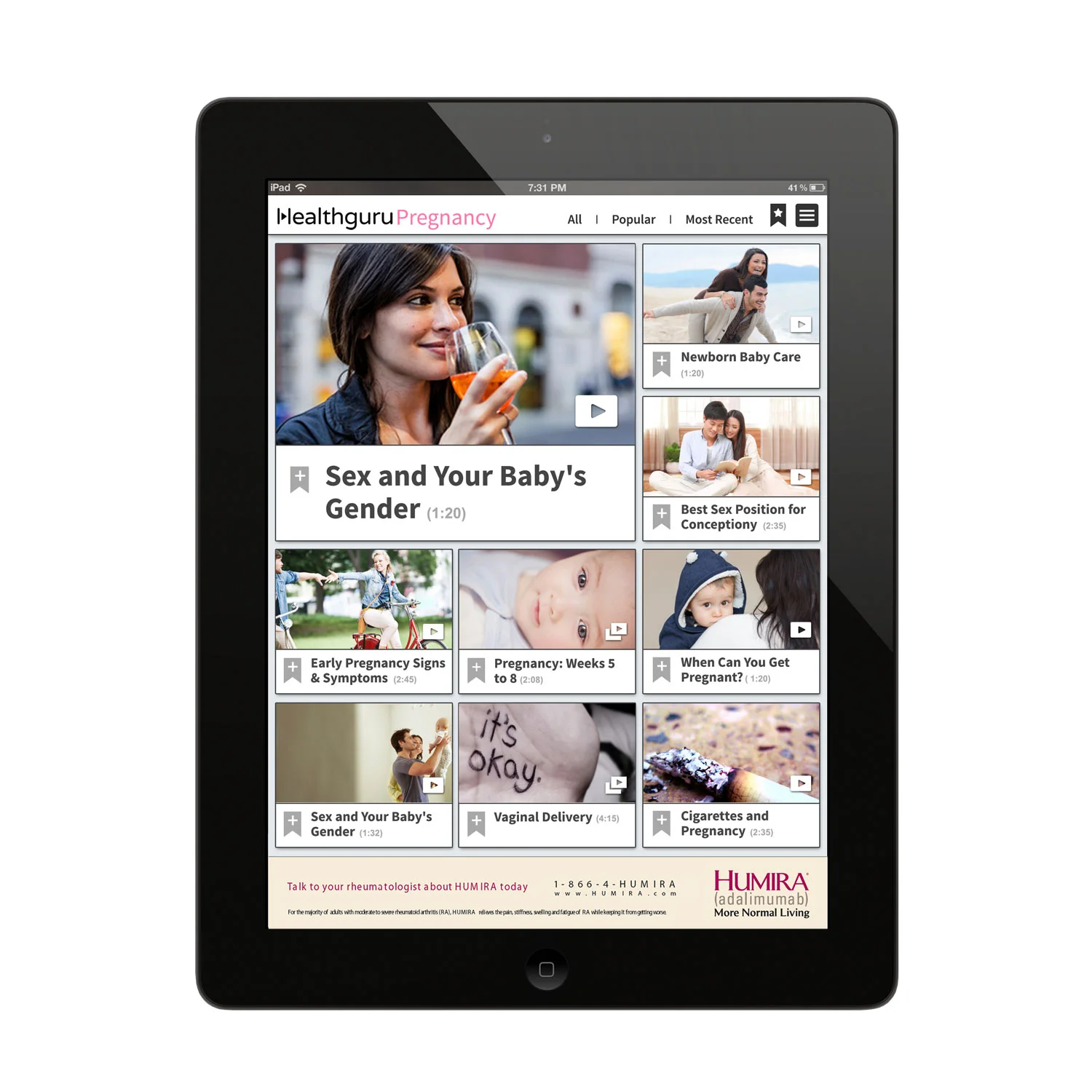
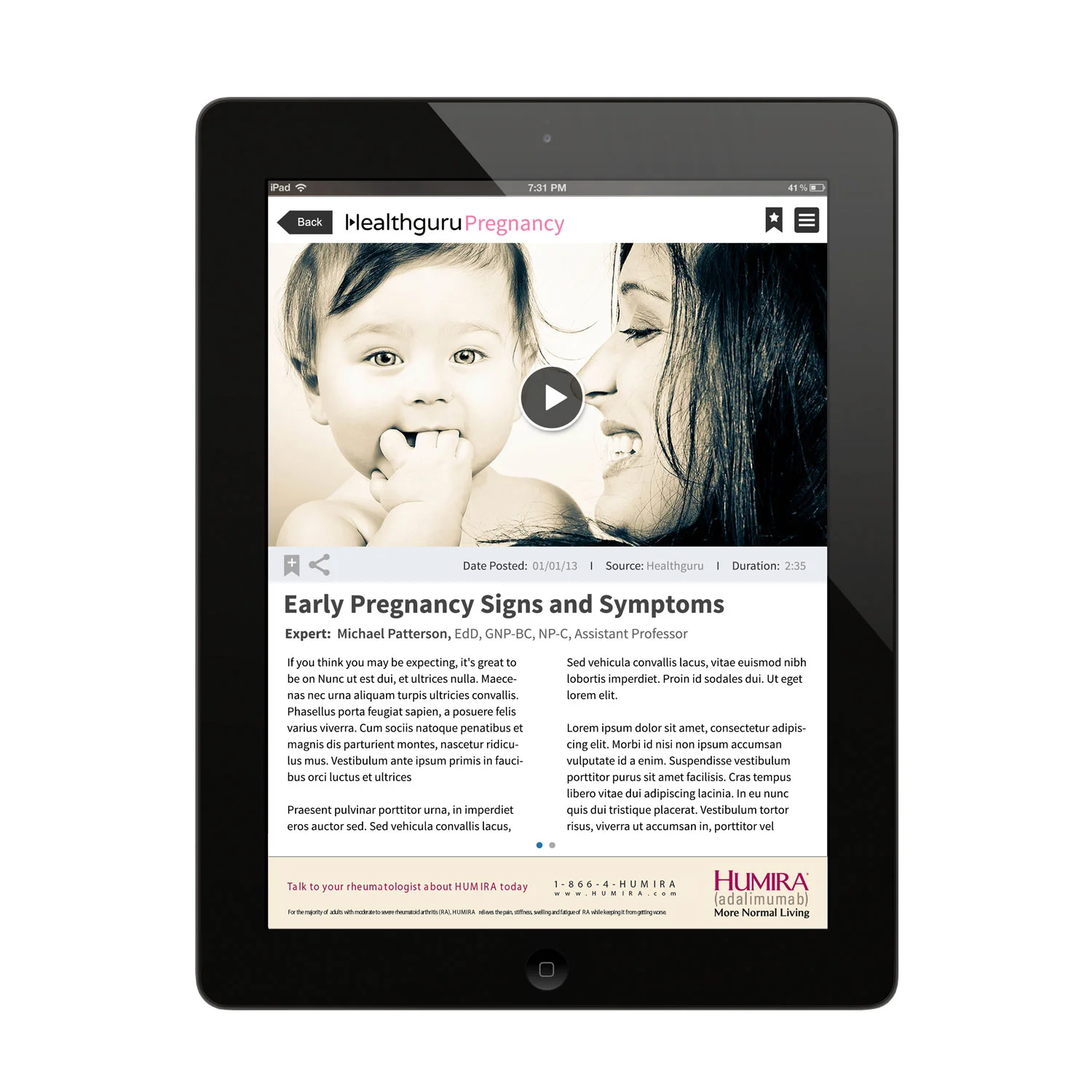
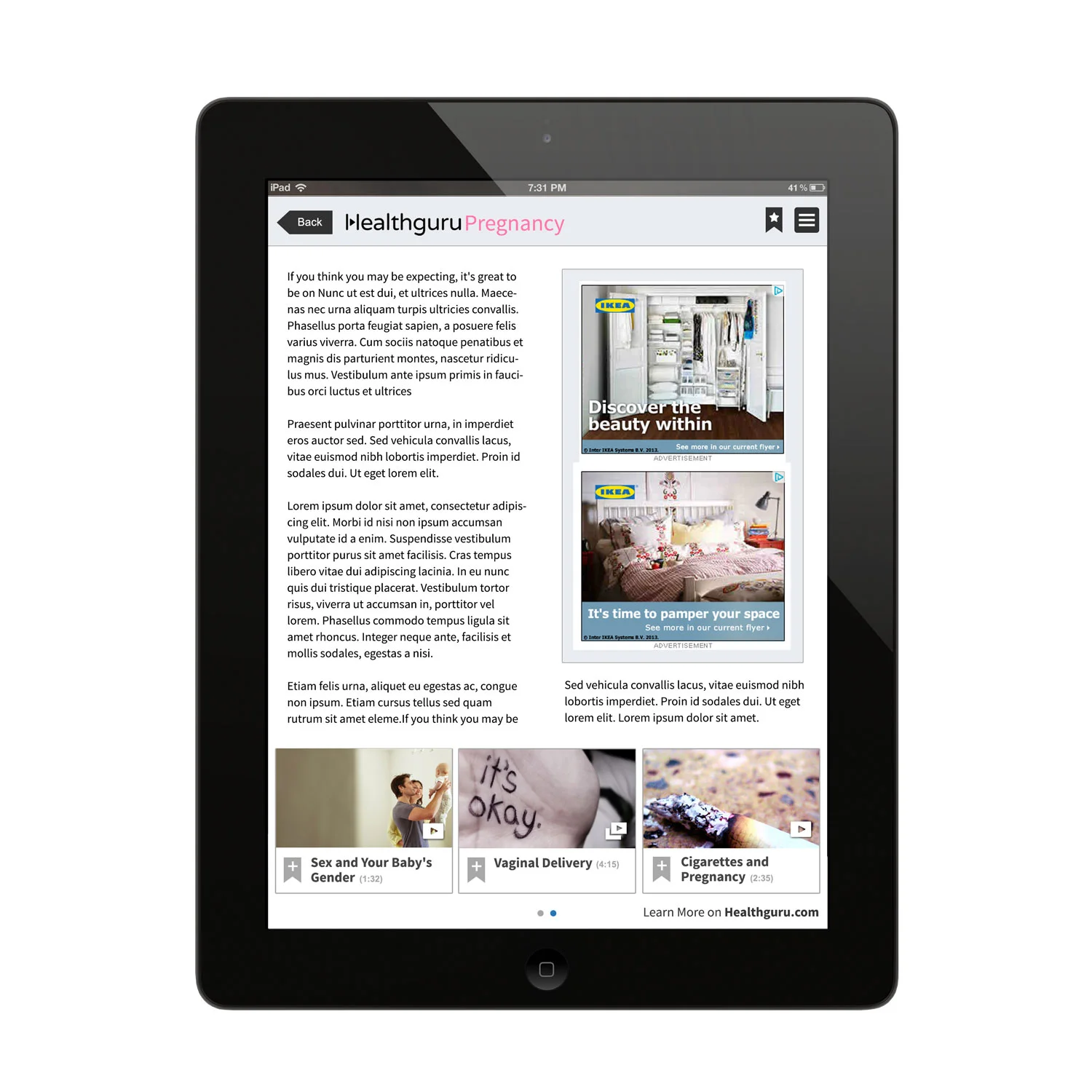
App Prototype: Visual Design
Final designs for the "magazine style" tablet video app.